Heute mal ein Thema aus der Kategorie „Wie war das nochmal?“ – es gibt halt Dinge, die macht man nicht jeden Tag und muss man immer wieder nachlesen. Und jetzt auch wieder sowas. Wovon spricht der Mann? Also: Häufig stößt man beim Surfen auf Webseiten, bei denen eine HTML-Seite nicht mehr vorhanden ist und stattdessen die Dateien eines Ordners auf dem Webserver angezeigt werden. Das ist nicht nur unprofessionell, sondern möglicherweise auch eine Sicherheitslücke, denn die Inhalte der angezeigten Dateien können u. U. viel über die Server- und Websitekonfiguration verraten (insbesondere bei PHP-basierten Sites).

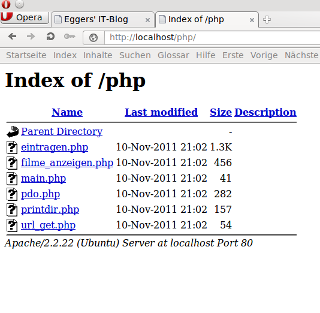
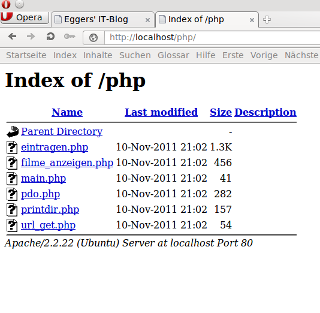
Sowas sollte man NIE sehen können!
Wenn ich also einen Unterordner auf einem Server à la „http://www.ihredomain.de/verzeichnis“ ansurfe, in dem z. B. keine index.html liegt, kann es passieren, dass mir die Dateien angezeigt werden, die in diesem Verzeichnis liegen. Da hat sich der Administrator wohl wenig um Sicherheit gekümmert – oder schlicht und einfach gepennt. Wie kann man das also verhindern? Mehrere Möglichkeiten:
1. Wenn man selber den Webserver betreibt (bei mir ein Apache2 unter Linux), trägt man in der Konfigurationsdatei des Apache – früher war das mal „httpd.conf“, in aktuellen Distris findet man diese meist als „/etc/apache2/sites-available/default“ – Folgendes ein:
<Directory „/var/www“>
Options -Indexes
Order allow,deny
Allow from all
</Directory>
Wenn man nach einem Apache-Neustart o. g. Ordner ansurft, erhält man eine Fehlermeldung „403 – Forbidden“. Dies betrifft übrigens alle Ordner der Website, in denen keine index.html o. ä. vorhanden ist. Für einzelne Ordner kann man, so gewünscht, diesen Zugriff wieder einschalten, z. B. für einen Downloadordner:
<Directory „/var/www/downloads“>
Options +Indexes
Order allow,deny
Allow from all
</Directory>
2. Diese Möglichkeit habe ich eigentlich schon verraten: wenn in einem Verzeichnis keine index.html vorhanden ist, legt man dort ganz einfach eine solche ab. Diese kann auch leer sein. Ruft man mit dem Browser ein solches Verzeichnis auf, erscheint schlicht eine weiße Seite – eben die leere index.html. Das ist natürlich nicht sehr benutzerfreundlich, denn der geneigte User weiß nicht, warum er nur eine leere Seite bekommt. Daher sollte in dieser index.html z. B. drinstehen, warum hier nichts angezeigt wird. Oder man leitet per Meta-Refresh gleich auf die Startseite weiter.
3. Legen Sie in das Hauptverzeichnis Ihres Webservers eine Datei .htaccess ab und schreiben Sie in diese folgende Zeile hinein: Options -Indexes Dies hat den selben Effekt wie unter Punkt 1 beschrieben: in sämtlichen Unterverzeichnissen werden keine Dateien im Browser mehr angezeigt (Spezialisten wissen, wie man auch hier mittels .htaccess-Steuerung gleich auf die Startseite weiterleitet). Ausnahmen mit Verzeichnis-Zugriffserlaubnis kann man im jeweiligen Ordner einrichten, wenn man dort eine eigene .htaccess-Datei speichert und dort die Zeile Oprion +Indexes hinzufügt. Voraussetzung ist natürlich, dass Ihr Webserver (oder Ihr Hoster) .htaccess unterstützt. Wie man .htaccess – so denn notwendig – auf dem Apache2 aktiviert, habe ich in einem früheren Beitrag schon einmal beschrieben. Wenn man es nun noch ein wenig weitertreibt, kann man sich auch noch eine schicke Standard-Fehlermeldung-403-Seite basteln.